

色彩計畫
使用了青綠色為主要色調,希望帶給用戶一種活力、自然和輕快的氛圍。
整體的設計風格想呈現給人一種較多空間感的感受,使用戶在使用時感到寧靜和舒適。
希望有助於創建一個愉快且有吸引力的使用體驗。
#8BC34A
元件風格
以圓角為主要設計,想呈現較可愛簡單活潑的風格
Banner或WEB / APP上的拉Bar會用3D的元素表示


圓角邊框


活潑風格
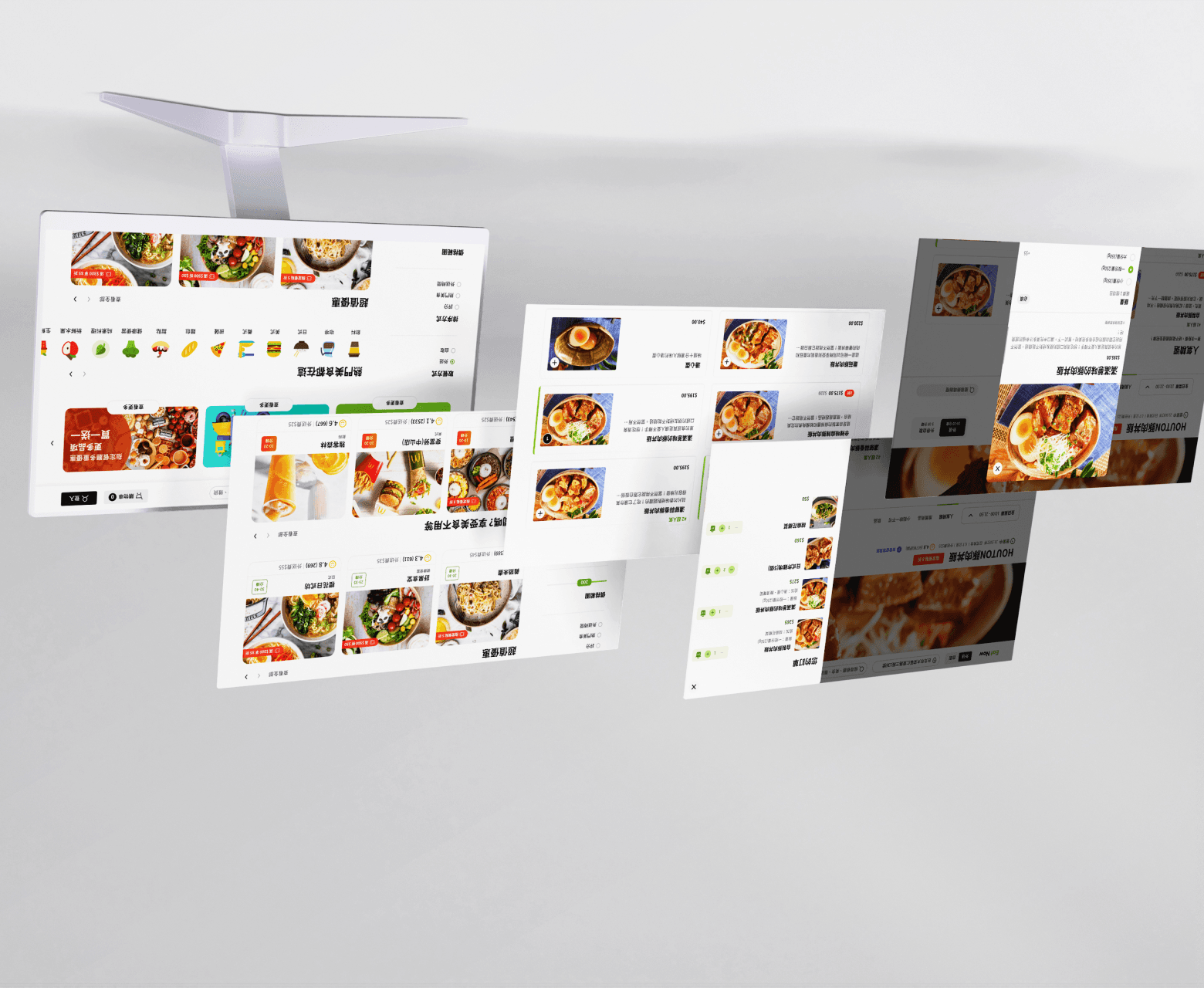
資訊架構
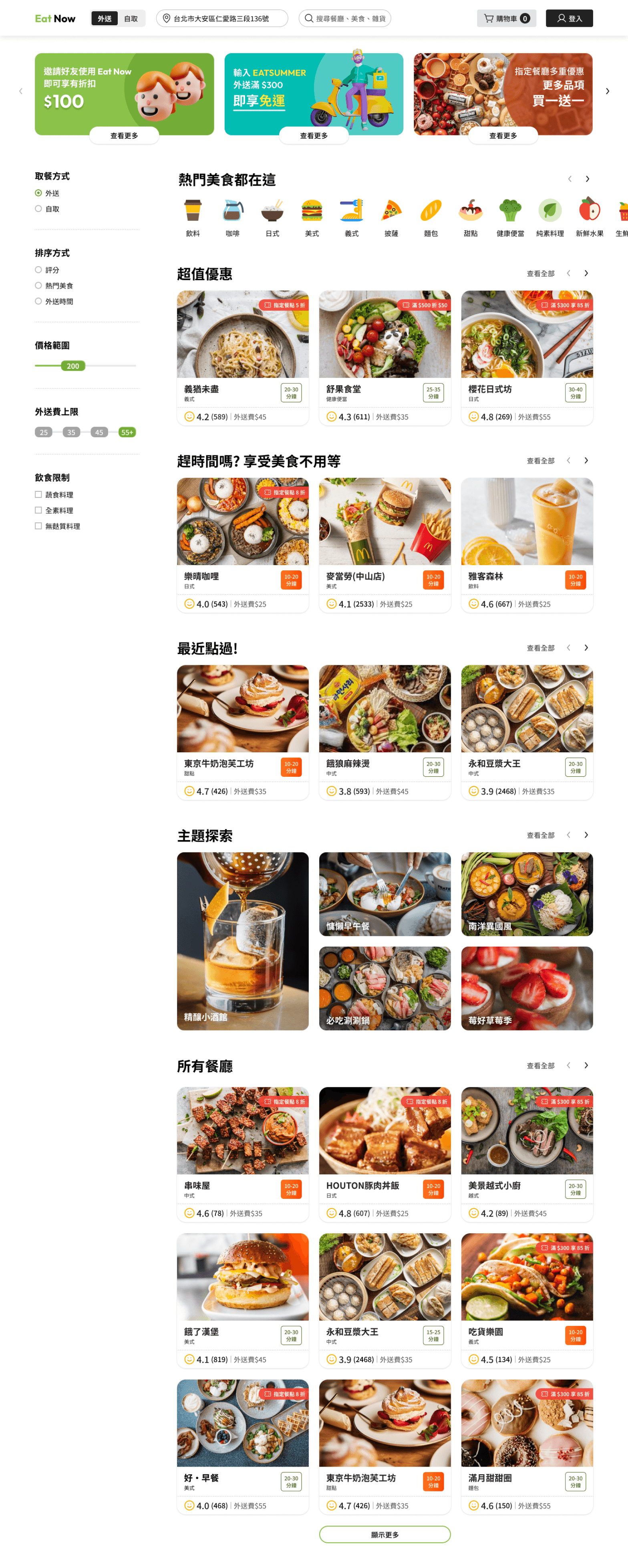
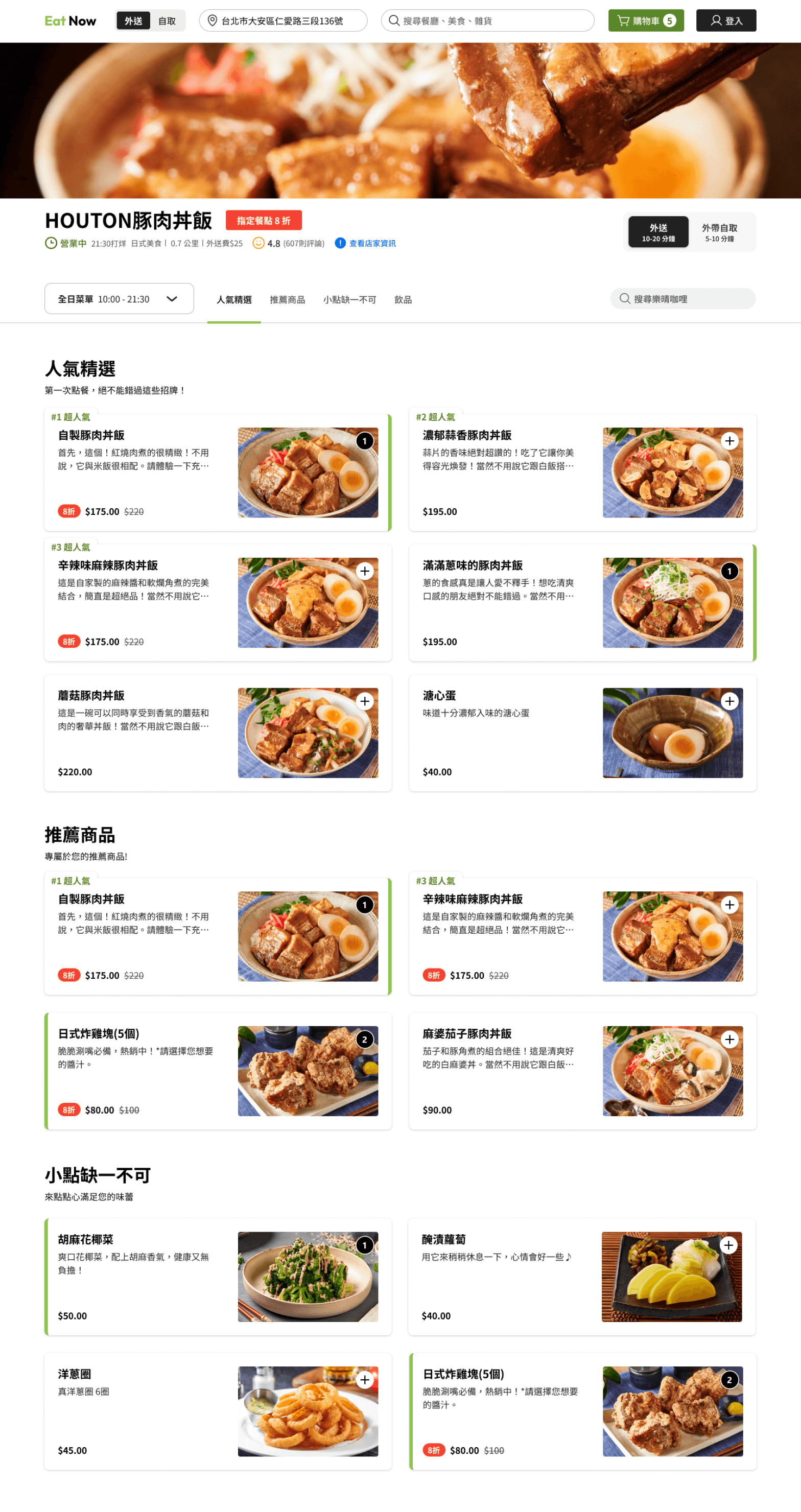
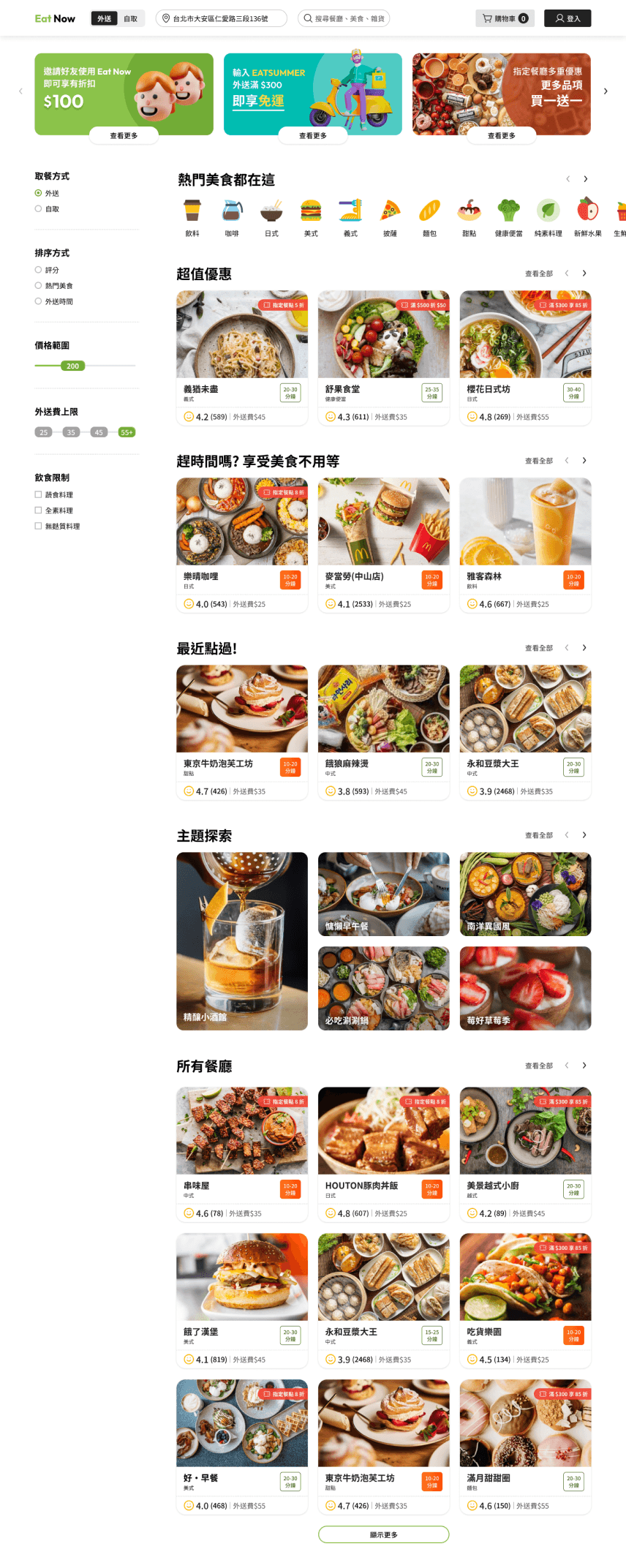
·登入/註冊的按鈕改為只有登入,點下後若為未註冊用戶可以切換至註冊視窗。
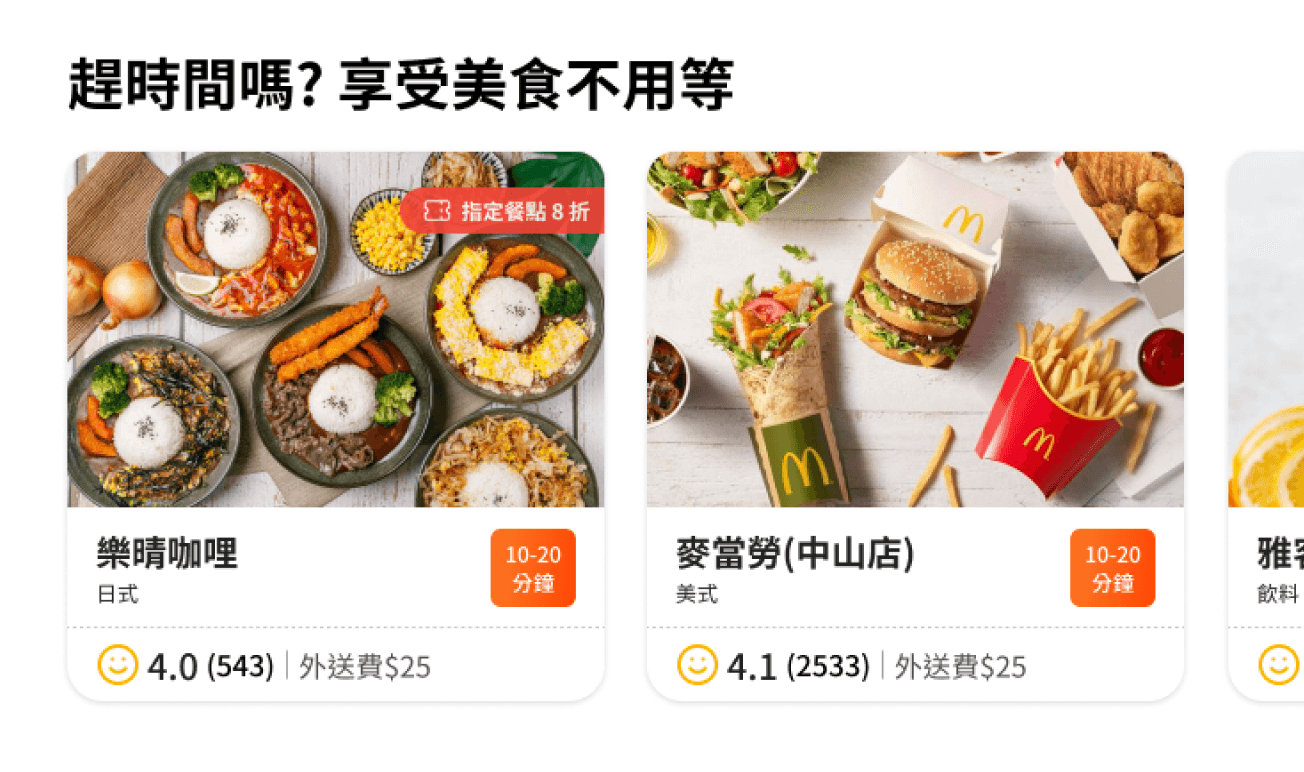
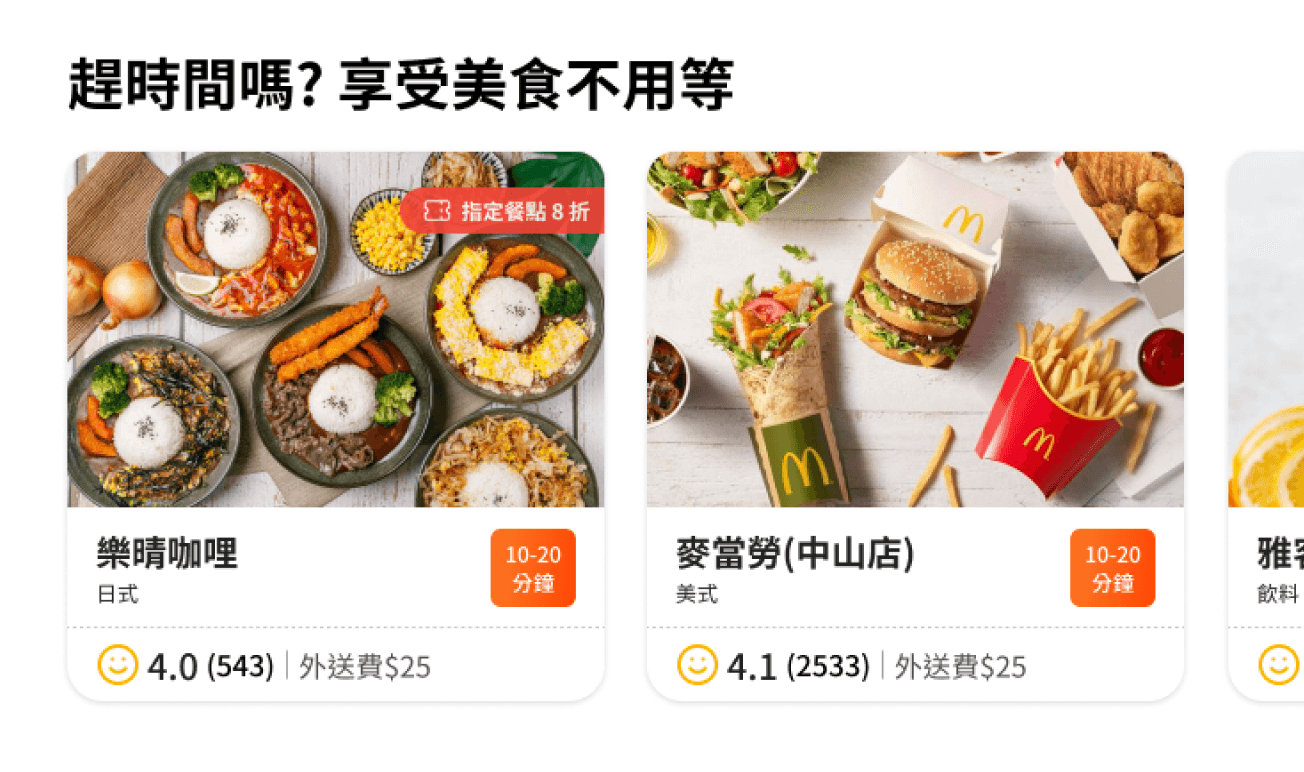
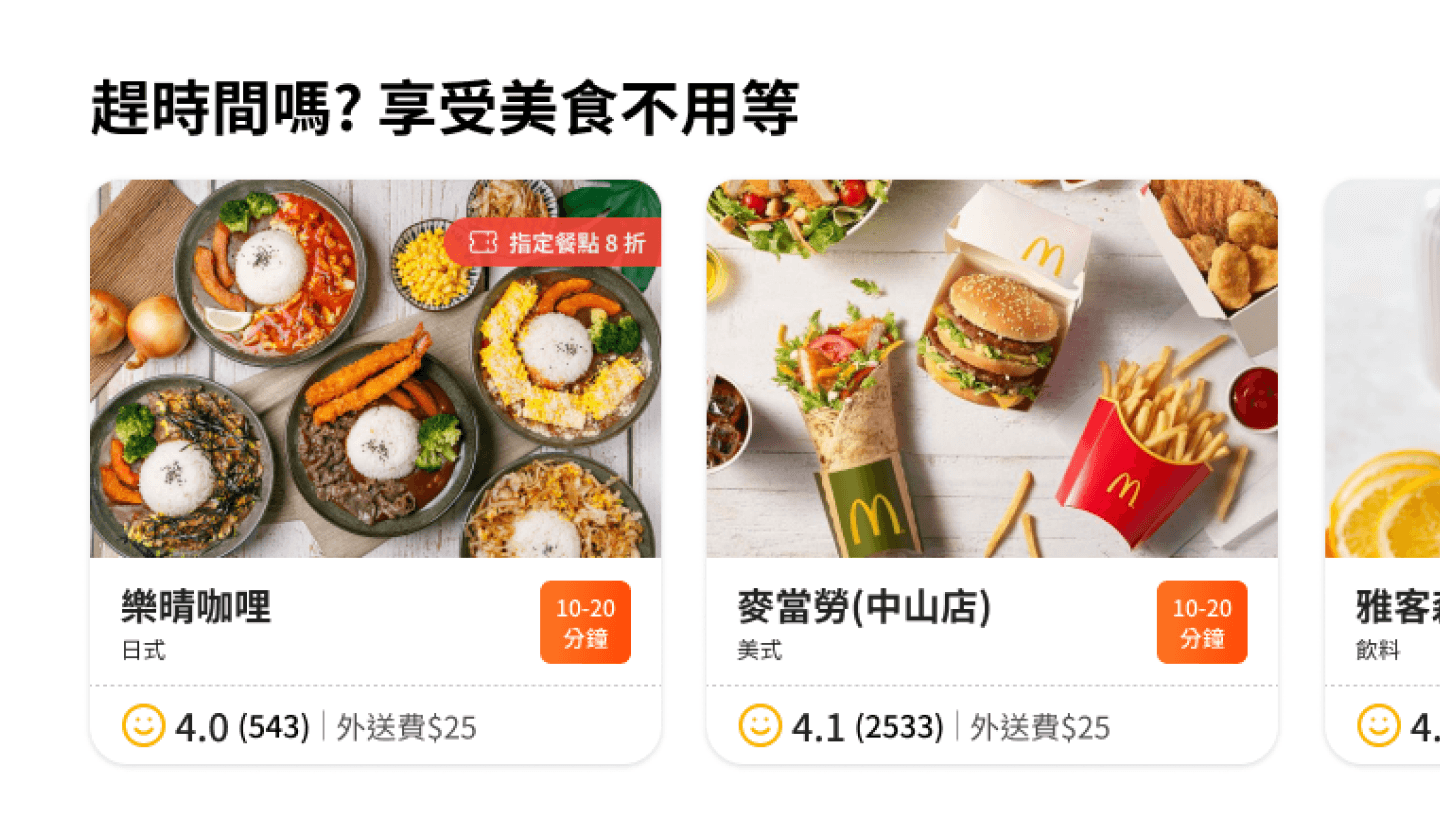
· banner廣告及優惠放在一開始的部分(也佔了較多的版面),為了吸引用戶並提供即時的促銷訊息。
增加用戶點擊廣告或購買商品的機會。
·將外送自取的按鈕放在最上方,APP下拉時也會固定在同一個地方
·左邊的價格範圍用了更直觀的價錢表示方式 取代$、$$、$$$,因為每個人對於$、$$、$$$的範圍定義不同,覺得會更一目了然。








色彩計畫
使用了青綠色為主要色調,希望帶給用戶一種活力、自然和輕快的氛圍。
整體的設計風格想呈現給人一種較多空間感的感受,使用戶在使用時感到寧靜和舒適。
希望有助於創建一個愉快且有吸引力的使用體驗。
#8BC34A
元件風格
以圓角為主要設計,想呈現較可愛簡單活潑的風格
Banner或WEB / APP上的拉Bar會用3D的元素表示

圓角邊框

活潑風格
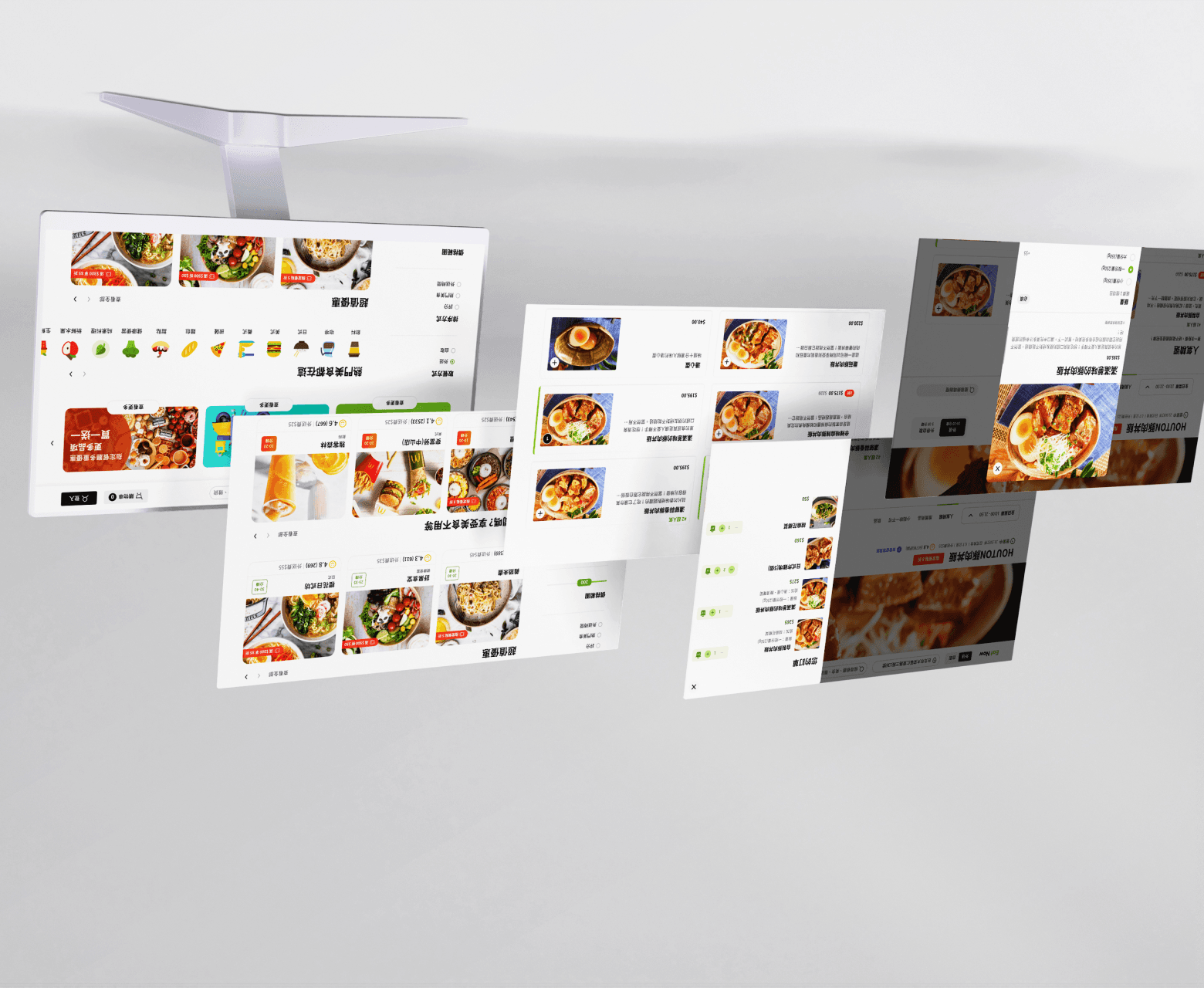
資訊架構
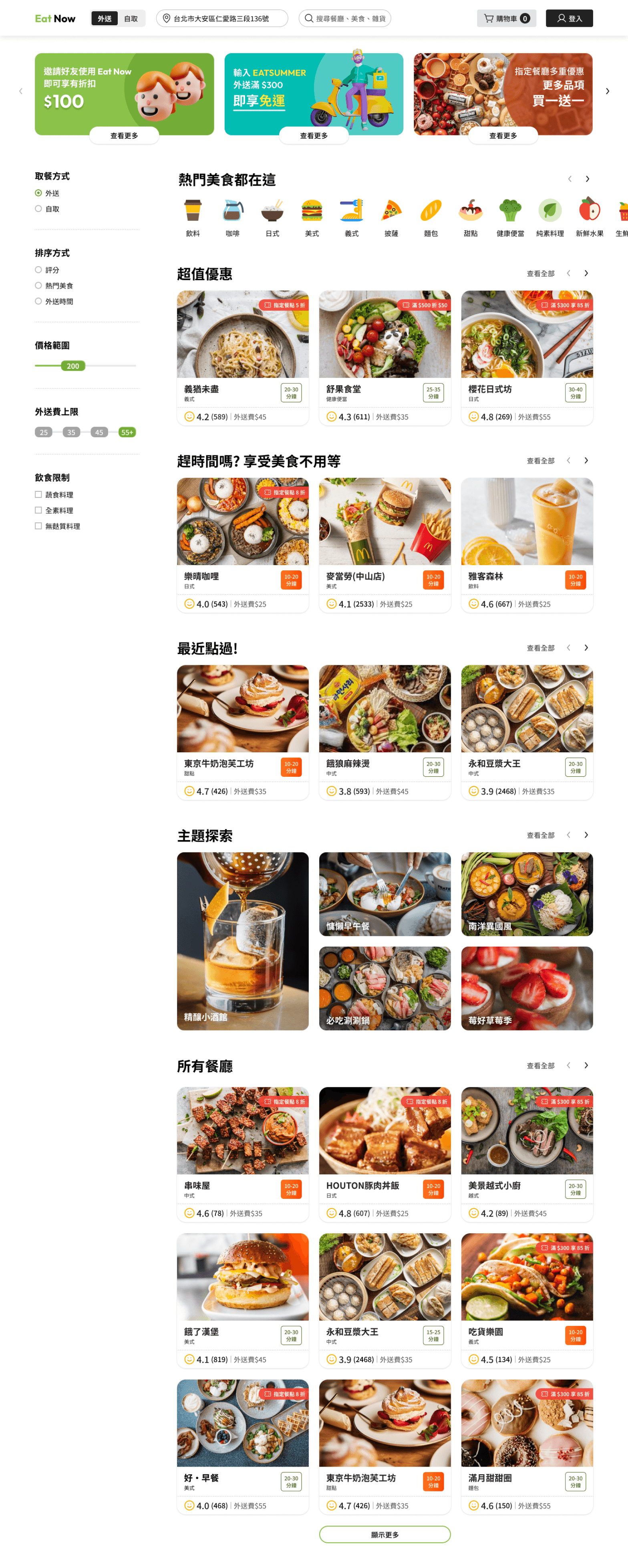
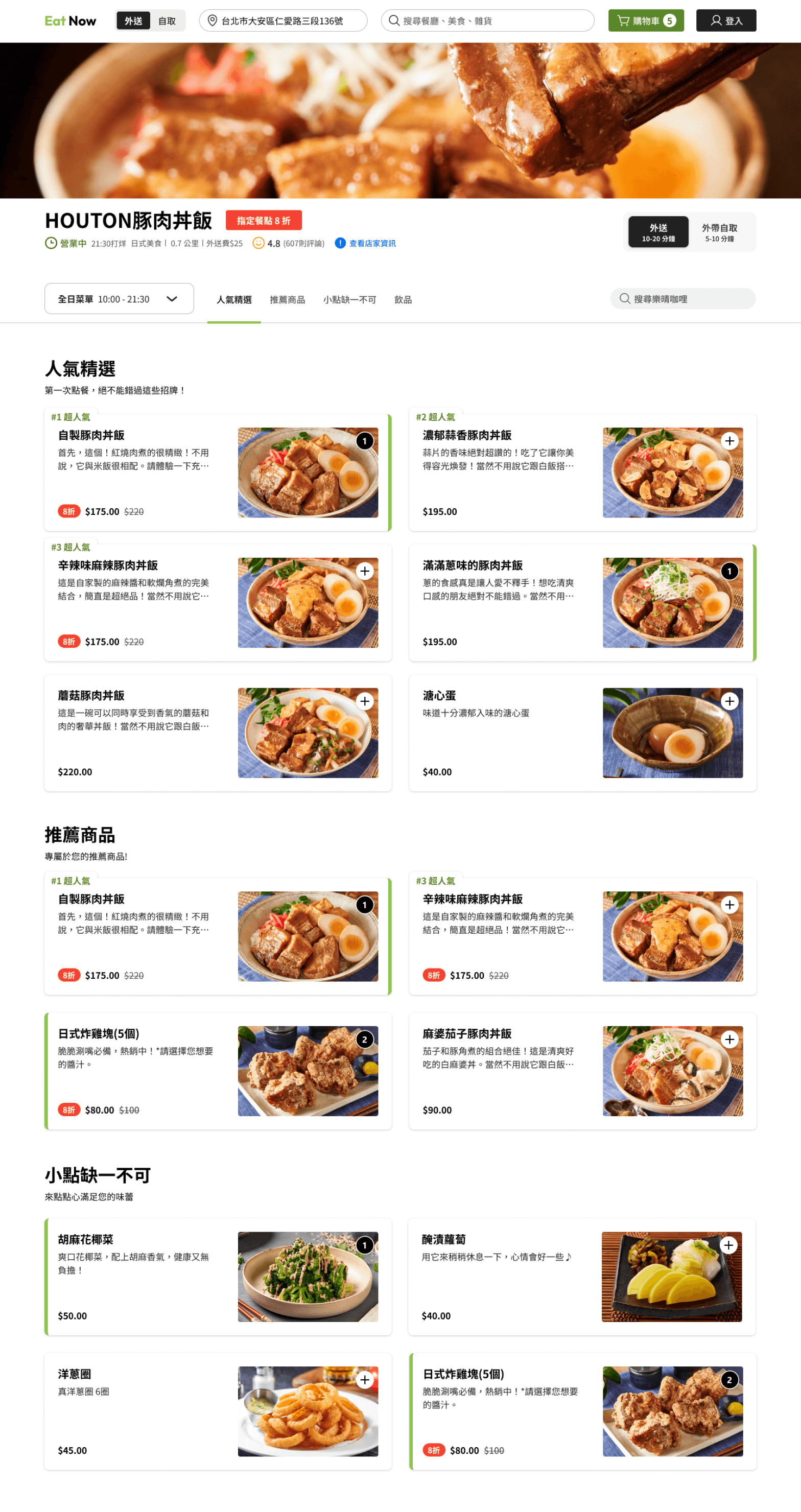
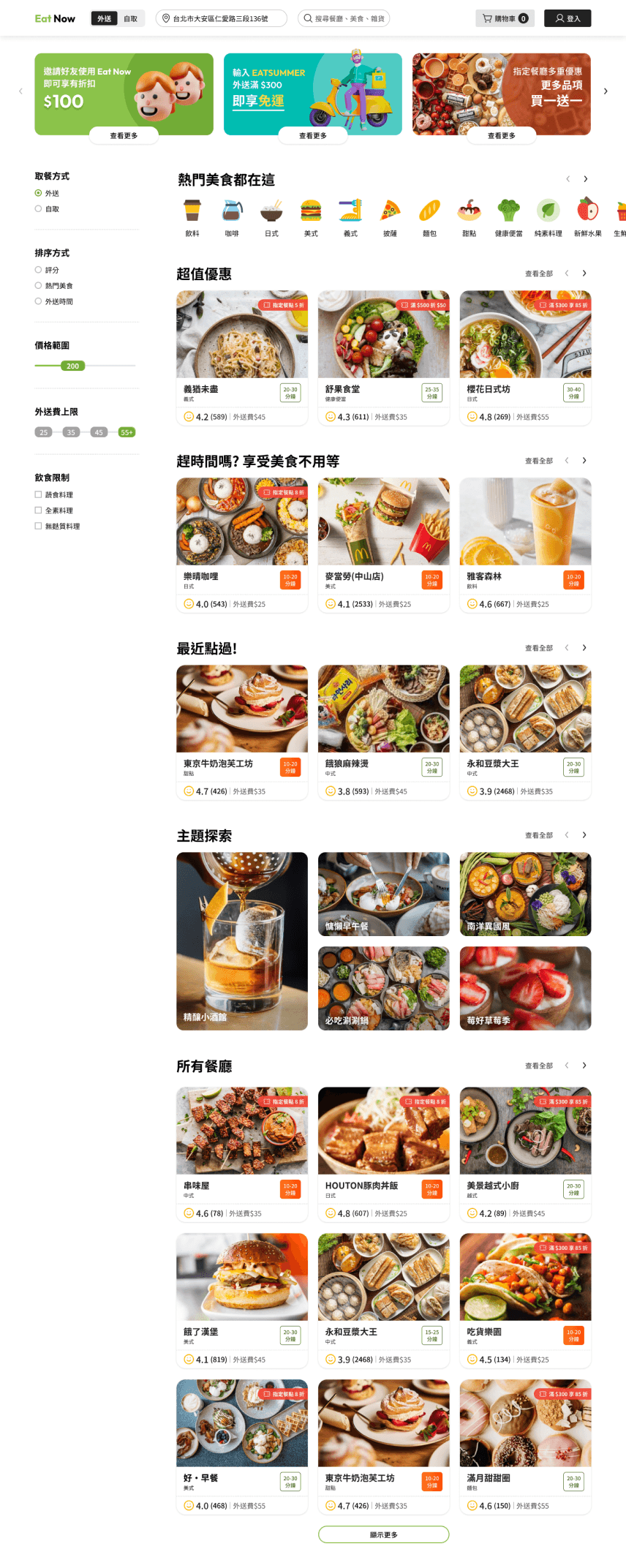
● 登入/註冊的按鈕改為只有登入,點下後若為未註冊用戶可以切換至註冊視窗。
● banner廣告及優惠放在一開始的部分(也佔了較多的版面),為了吸引用戶並提供即時的促銷訊息。
增加用戶點擊廣告或購買商品的機會。
● 將外送自取的按鈕放在最上方,APP下拉時也會固定在同一個地方
● 左邊的價格範圍用了更直觀的價錢表示方式 取代$、$$、$$$,因為每個人對於$、$$、$$$的範圍定義不同,覺得會更一目了然。